گام اول طراحی سایت با html و css
اکثر کسب و کارها قصد دارند یک وب سایت با رابط کاربری واضح و زیبا برای استفاده کاربران خود داشته باشند، پس برای داشتن وب سایت یا باید خودشان شروع به یادگیری و طراحی سایت کنند یا به کسانی که متخصص این کار هستند رجوع کنند اما در هر صورت نیاز به دانش کافی برای مدیریت سایت خود دارند. امروزه، دانش html برای هرکسی که می خواهد وب سایت هایی بسازد، مدیریت یا بهبود ببخشد، ضروری است. در این محتوا قصد داریم شما را با این زبان نشانه گذاری و بهترین دوره آموزشی html css آشنا کنیم. پس تا انتهای مطلب همراه ما باشید.
Html چیست؟
Html (Hyper Text Markup Language)، یک زبان نشانه گذاری است که با کمک آن می توان بخش ها، پیوندها و پاراگراف ها را با استفاده از عناصر، برچسب ها و ویژگی ها ایجاد کرد. Html اولین بار توسط تیم برنزلی ، رابرت کالیو و دیگران در سال ۱۹۸۹ ایجاد شد. توسعه دهندگان از کد HTML برای طراحی نحوه نمایش عناصر صفحه وب مانند متن، لینک ها و فایل های رسانه ای توسط مرورگر استفاده می کنند. کدی که برای جذاب کردن آنها از نظر بصری استفاده می شود به عنوان CSS شناخته می شود. Css به ما امکان می دهد نحوه ظاهرعناصری مانند رنگ ها را به یک صفحه وب اضافه کنیم و JavaScript نیز تعاملی را به وب سایت اضافه می کند. فایل های html به پسوند .html ختم می شوند. هنگامی که از یک صفحه وب بازدید می کنید، سرور آن فایل های html آن را به مرورگر شما ارسال می کند. سپس مرورگر شما html فایل ها را می خواند و آن را نمایش می دهد. برخی از برنامه های کاربردی وب از html ایستا استفاده نمی کنند، اما آن را در پاسخ به افدامات خاصی در سرورهای خود تولید می کنند.
-

دستبند طلا ۱۸ عیار زنانه دُرج مدل DB02
۲,۸۶۳,۸۷۰ ﷼ انتخاب گزینهها این محصول دارای انواع مختلفی می باشد. گزینه ها ممکن است در صفحه محصول انتخاب شوند -

دستکش بچگانه کد ۱۰۱۴
خرید محصول -

دستبند طلا ۱۸ عیار مردانه لیردا مدل اسم مهرشاد ۶۴۰۰
۱,۳۲۰,۰۳۰ ﷼ انتخاب گزینهها این محصول دارای انواع مختلفی می باشد. گزینه ها ممکن است در صفحه محصول انتخاب شوند -

لپ تاپ ۱۵ اینچی ایسر مدل Aspire F5-573G-7512
خرید محصول -

مبدل HDMI به VGA کی نت مدل HD-Conversion
خرید محصول -

کفش مخصوص دویدن مردانه شیما مدل ۴۷۷۸۷۷۷۴۲
۵۲۹,۰۰۰ ﷼ انتخاب گزینهها این محصول دارای انواع مختلفی می باشد. گزینه ها ممکن است در صفحه محصول انتخاب شوند -

چسب قطره ای مدل ch-al حجم یک میلی لیتر بسته ۳ عددی
اطلاعات بیشتر -

دزدگیر خودرو تمدن مدل کیلس استارتر کد KLS20
اطلاعات بیشتر
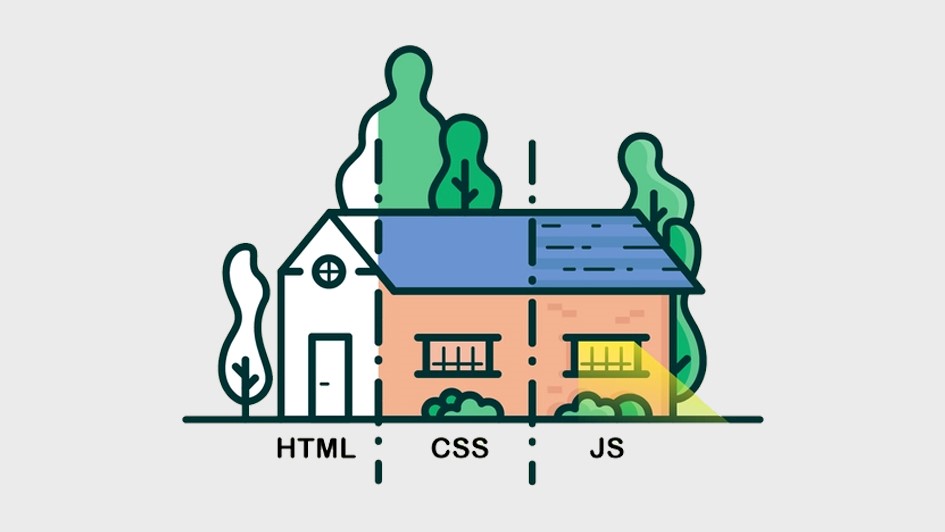
اگر بخواهیم با یک مثال عامیانه در زندگی روزمره html را توضیح دهیم این تصاویر را در ذهن خود تجسم کنید. اگر در حال ساختن ساختمان هستید، با انتخاب رنگ شروع نمی کنید. در عوض آجر و ملات موردنیاز خود را برای ساختن یک پایه محکم میگیرید. در طراحی وب، html هدفی مشابه با آجر و ملات یک ساختمان دارد. مهم نیست که وب سایت شما چقدر جذاب است، برای ایجاد یک ساختار زیربنایی پایدار به آن نیاز دارید.
Html یک زبان نویسی در نظر گرفته نمیشود زیرا نمی تواند عملکرد پویا ایجاد کند. ۵ html آخرین نسخه html است، این به روزرسانی عملکرد زبان را بهبود بخشید و امکان استفاده از ویژگی هایی را فراهم کرد که قبلا به نرم افزار اضافی مانند افزونه های مرورگر نیاز داشتند. همچنین توانایی ایجاد برنامه هایی با استفاده از html که به صورت آفلاین کار می کنند را اضافه کرد.
اهمیت یادگیری html
صاحبان کسب و کارهای کوچک می توانند هزینه های خود را با ساخت و مدیریت سایت خود کاهش دهند. توسعه دهندگان از html برای ساختار محتوای وب استفاده می کنند، در اصل این کد است که تعیین می کند همه عناصر وب سایت کجا هستند و چگونه برای کاربر ظاهر می شوند. چه به دنبال شغلی در توسعه باشید و چه صرفا به دنبال افزودنی ارزشمند به مجموعه مهارت های خود، Html یک انتخاب عالی است. با این حال، یادگیری html می تواند ارزشمند باشد، حتی اگر به دنبال حرفه ای در توسعه وب نباشید. در ادامه مزایای یادگیری html را بررسی می کنیم.
- ساخت وب سایت منحصربه فرد
- ویرایش اطلاعات و رفع خطای وب سایت
- دسترسی و مدیریت به سایت
- همکاری با تیم فنی
- طراحی سایت جذاب
- فرصت درآمدزایی بیشتر
- تسهیل در یادگیری زبان های برنامه نویسی دیگر
به نظر من مهم ترین مزیت html css این است که یادگیری آنها نسبتاً آسان است و پیشرفت سریعی خواهید داشت. دانستن این نوع مهارت تقریبا در همه حرفه ها مفید است. با توجه به مطالب گفته شده این زبان برای یادگیری کودکان نیز مناسب می باشد، زیرا با یادگیری این زبان می توانند اعتمادبه نفس وعلاقه خود را به زبان های برنامه نویسی سخت تر، افزایش دهند.
Css چیست؟
Css (Cascading Style Sheets) یک زبان شیوه نامه است. که برای توصیف ظاهر و قالب بندی یک سند نوشته شده به زبان نشانه گذاری استفاده می شود. با استفاده از CSS، میتوانید دقیقاً نحوه ظاهر عناصر HTML در مرورگر را کنترل کنید و نشانهگذاری خود را با استفاده از هر طرحی که دوست دارید ارائه دهید. CSS را می توان برای استایل دهی بسیار ابتدایی متن سند به عنوان مثال، برای تغییر رنگ، چیدمان،طرح بندی، اندازه سرفصل ها و پیوندها استفاده کرد. حتی می توان از آن برای افکت هایی مانند انیمیشن استفاده کرد.
CSS همراه با HTML و جاوا اسکریپت در اکثر وب سایت ها برای ایجاد رابط کاربری برای برنامه های کاربردی وب و رابط های کاربری برای بسیاری از برنامه های تلفن همراه استفاده می شود.
تگ html
همان طور که قبلا گفته شد html یک زبان نشانه گذاری است و از تگ های مختلف برای قالب بندی محتوا استفاده می کند. اولین نسخه html شامل ۱۸ تگ بود، که از آن زمان هر نسخه جدید با برچسب و ویژگی های جدیدی به زبان نشانه گذاری اضافه می شد. این تگ ها در داخل پرانتزهای زاویه ای <نام برچسب> قرار دارند. ساختار یک عنصراصلی HTML دارای سه بخش است:
تگ باز: برای بیان جایی که یک عنصر شروع به اثر می کند استفاده می شود.
تگ بسته: این تگ همانند تگ باز است، با این تفاوت که قبل از نام عنصر دارای یک اسلش است. بستن هر تگ ضروری است و فراموش کردن آن نتیجه غیرمنتظره دارد.
محتوا: محتوای قابل نمایش بین دو تگ باز و بسته قرار می گیرد. و می تواند شامل متن، تصاویر یا سایر مطالب ویژه باشد.
ترکیب این سه بخش یک عنصر html را ایجاد می کند. یکی دیگر از بخش های یک عنصر html ویژگی آن است که دارای دو بخش است: نام و مقدار ویژگی، که اساس html هستند.
نکته: اغلب عناصر دارای تگ باز و بسته هستند اما برخی از عناصر نیازی به برچسب بسته شدن ندارند مانند عناصر خالی، زیرا محتوا ندارند.
هر صفحه html ازاین سه تگ استفاده می کند:
تگ <html>: تعریف ساختار اصلی یک صفحه وب
تگ <head>: اطلاعات کلی سند
تگ <body>: ایجاد بدنه اصلی محتویات صفحات
تگ ها را می توان به دو صورت حروف بزرگ و کوچک نوشت. اما قرارداد و روش توصیه شده این است که برچسب ها را با حروف کوچک بنویسیم. هنگام استفاده از چندین تگ، برچسب ها باید به ترتیبی که باز شده اند بسته شوند.
آکادمی درسمن لیست کامل از تگ های html را منتشر کرده است که راهنمای خوبی برای آشنایی و نحوه استفاده از تگ ها است.

از html برای چه مواردی استفاده می شود؟
هر توسعه دهنده وب باید html را بداند. مهندسان فرانت اند از Html، همراه با زبان های دیگر مانند css و javascript برای طراحی ساختار و طرح بندی صفحات وب و برنامه ها استفاده می کنند. مهندسان بک اند نیز باید به html مسلط باشند، حتی اگر زبان های دیگر موجود در پشته های فناوری آن ها ممکن است html را برای آنها تولید کنند، اما همچنان باید ساختار html را درک کنند تا همه چیز به خوبی اجرا شود. از html خارج از اینترنت مانند شبکه های داخلی و برنامه های داخلی استفاده می شود. بنابراین، حتی اگر برای اهداف آفلاین برنامه نویسی می کنید، همچنان باید html را یاد بگیرید.
آموزشhtml css درسمن (یادگیری html را از کجا شروع کنیم)
اگر به یادگیری حوزه طراحی سایت علاقه مند هستید و قصد دارید یادگیری را در این حوزه شروع کنید به شما دوره آموزشی html css درسمن را پیشنهاد می کنم که قدم اول برای شروع در این حوزه می باشد. در این دوره، شما اصول اولیه را یاد میگیرید و در کمترین زمان از آن برای ساختاربندی صفحات وب استفاده می کنید. این دوره هیچگونه پیشنیازی ندارد و از صفر آموزش داده خواهد شد، برای شرکت در این دوره کافیست علاقه و پشتکار و مهارت کار با کامپیوتر داشته باشید. در آموزش html css، هر مبحثی به صورت گام به گام آورده شده است تا بتوانید آن را به روشی بسیار آسان یاد بگیرید. در پایان این آموزش، شما دانش لازم برای ایجاد یک وب سایت پایه را خواهید داشت و امیدواریم که این امر به شما انگیزه دهد تا با استفاده از راهنماهای بعدی ما، بیشتر در دنیای HTML کاوش کنید.

سخن آخر
Html پایه و اساس تمام صفحات وب است. بدون html، نمی توانید متن را سازماندهی کنید یا تصاویر یا ویدئوها را به صفحات وب خود اضافه کنید. Html شروع همه چیزهایی است که برای ایجاد صفحات وب جذاب باید بدانید! اگر تازه کار هستید یادگیری html ممکن است سخت به نظر برسد، اما نترسید! یادگیری html ساده تر از چیزی است که فکر می کنید. حتی ممکن است برای شروع به اندازه کافی اعتماد به نفس داشته باشید. درسمن یک آموزش html css ارائه میدهد که برای شروع و همچنین برای رسیدن به سطح پیشرفته عالی است، حال زمان آن است که مسیر خود را انتخاب کنید و برای رسیدن به اهدافتان تلاش کنید.







